Guides for SE student projects »
This is a WIP community resource, containing contribution from community members.
- If you notice any bugs or suggestions for improvements, please report at https://github.com/se-edu/guides/issues
- You are welcome to contribute by sending a PRs to https://github.com/se-edu/guides/pulls too.
VS Code - Setting up Checkstyle
Checkstyle is a development tool that helps you write clean, consistent, and readable Java code by automatically checking your source code against a set of predefined coding standards.
Given below are the steps to set up a Checkstyle plugin in VS Code so that VS Code can alert you about code style problems as you write code.
- Verify prerequisites:
- Ensure you followed the section Preparing VS Code for Java projects above. In particular, please ensure that you have installed the Java Extension Pack.
- The two Checkstyle config files (
checkstyle.xmlandsuppressions.xml) should be in the./config/checkstyledirectory, as mentioned here. The files can be copied fromaddressbook-level3: checkstyle.xml and suppressions.xml
- Open VS Code.
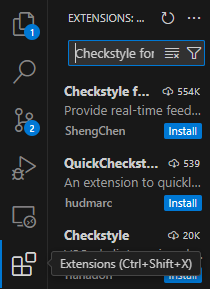
- Download the Checkstyle for Java extension by author ShengChen using
Extensions-> SearchCheckstyle for Java-> Install (the first entry).

- Open the project directory in VS Code using
File -> Open Folder.... - Set up the extension to use the project's Checkstyle files as follows:
Check if the
./.vscode/settings.jsonfile exists. If not, create a folder.vscodein the project root directory and add a filesettings.jsonwithin the.vscodefolder. This file contains configuration settings for projects in VS Code.Copy-paste the following configuration settings into the
settings.jsonfile. These settings ensure that the Checkstyle extension uses the correct configuration files in the./config/checkstyledirectory.:settings.json{ "java.checkstyle.configuration": "${workspaceFolder}/config/checkstyle/checkstyle.xml", "java.checkstyle.properties": { "config_loc": "${workspaceFolder}/config/checkstyle" } }workspaceFolderrefers to the root folder of the project (i.e., the folder you selected when you used File → Open Folder...). You can leave it as is when you copy-paste the above snippet to yoursettings.jsonfile.
- Add
.vscodeto your.gitignoreif you haven't done so by adding these few lines to the end ofgitignore:.gitignore# VS Code /.vscode/ - Now you should be able to edit your code with Checkstyle violations being detected as you edit them in the
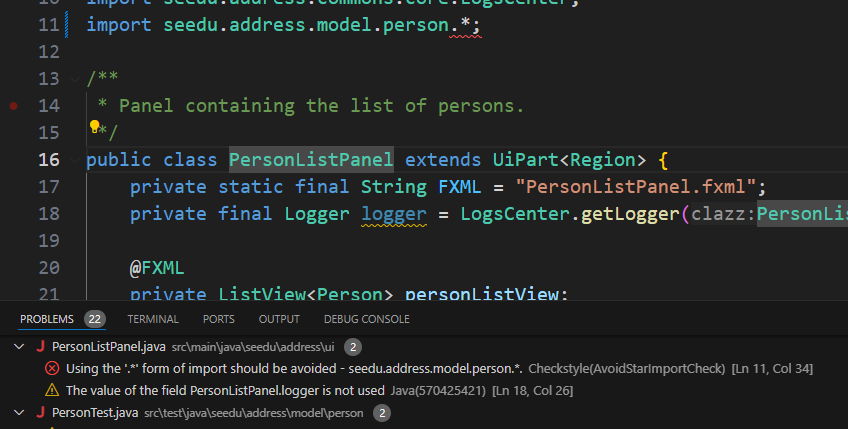
Problemstab in VS Code. For example, after changing the code to add a wildcard import, you can see that the wildcard import on line 11 has been detected by the Checkstyle extension:

Troubleshooting tips
Sometimes, there may be errors in your set up although the Problems tab does not display any issues.
Here are some steps you can take if you encounter this issue:
- Restart VS Code
- Ensure the extension is installed
- Double-check file paths and casing (especially on macOS/Linux)
- Use View → Problems to see errors
- Ensure your workspace is the root folder of the project (i.e., not a subfolder)
- Make sure your
settings.jsonsyntax is valid (e.g., no trailing commas)
If you are using macOS and it does not seem to work, it may be due to macOS permissions or sandboxing. VS Code might not have access to all folders by default. To resolve this, go to System Settings → Privacy & Security → Full Disk Access and ensure that Visual Studio Code has full disk access.
Contributors: Brendon Koh (@brein62), Gabrielle Tan (@gabriellegtw)