A Student's Guide to Software Engineering Tools & Techniques »
Introduction to Angular
Author: Ronak Lakhotia
Reviewers: Tan Heng Yeow, Jacob Li PengCheng
What is Angular?
The official website describes Angular as follows:
Angular is a platform that makes it easy to build applications with the web. Angular combines declarative templates, dependency injection, end to end tooling, and integrated best practices to solve development challenges. Angular empowers developers to build applications that live on the web, mobile, or the desktop.
Let us understand some key terms in that definition starting with declarative templates.
Declarative Templates and Components
Consider a simple web application that displays the name of a person as shown below.
The UI of an Angular app is defined in templates which contain a mix of HTML code and HTML-like custom tags. The template for the above example (defined in person.component.html) is given below:
<h1>About Me!</h1>
<h2>Hello World! My name is {person.name}</h2>
<div>
<label>NAME: <input [(ngModel)]="person.name"/></label>
</div>
The templates used in Angular are declarative because they describe what the view should look like rather than give instructions on how to construct the view. In the above example, we declare what we want to display (i.e., name) and Angular renders the view. A noteworthy feature about the UI rendered by Angular is its dynamic behavior. You will notice that as you change the name in the text box, the name rendered on the app is also updated. This is because the UI and the application data are automatically synchronized by Angular as explained here.
Angular organizes the instructions (written in TypeScript) that describe how the view must rendered, into Components. Given below is the component file person.component.ts of the PersonComponent :
@Component({
selector: 'app-person',
templateUrl: './person.component.html',
styleUrls: ['./person.component.css']
})
export class PersonComponent {
person: Person = {
name: 'John Doe'
};
constructor() { }
}
The @Component tag is used to mark a component. It provides the metadata that determines how the component is processed during runtime.
The use of
selector: app-personis how Angular identifies this component in a template. This is an example of a custom tag used in Angular templates. The following code constitutes the template ofapp.component.html.<h1>Person Data</h1> <app-person></app-person> <hr/>Angular identifies the
<app-person>tag, instantiates thePersonComponentand renders the view defined by the template./person.component.html.The
person.nameused in the template./person.component.html, refers to the name property defined in the above component.
Dependency Injection
Now let us look at what Dependency Injection (DI) means. Dependencies are services that a class needs in order to perform its function. We can visualize this with the help of an example.

Figure 1. What is a dependency? (source: freecodecamp)
Dependency injection is a way of providing a class with the required services. Given below is an injectable service class.
import { Injectable } from '@angular/core';
import { PERSONS } from './mock-persons';
@Injectable({
providedIn: 'root',
})
export class PersonService {
getPersons() { return PERSONS; }
}
The PersonComponent declared previously, can make use of this PersonService by injecting the dependency in its constructor as a parameter.
constructor(personService: PersonService) {
this.persons = personService.getPersons();
}
In the above example, we write the getPersons method only once in the service class and we can access this method from any component by injecting the service in the constructor.
This way of using DI increases the efficiency and modularity (as per the Angular official website).
Declarative Templates and Dependency Injection are only a couple of noteworthy features of Angular. A more comprehensive list is available on the official website.
Why Use Angular?
Now that we know what Angular is, let us look at some benefits it has to offer.
Benefit 1: Good Tooling Services
Angular provides developers with tools that enforce "best practices". Let us look at some of these tools.
TypeScript - Angular applications are built using the TypeScript language, a superset of JavaScript. TypeScript provides Static typing involves type checking during compile-time as opposed to run-time. Types are associated with variables not values.static typing. This helps the compiler show warnings about any potential errors in the code, before the app runs. Consider the following example:
function add(x : number, y : number) : number { return x + y; } add('a', 'b'); // compiler flags an errorIn the code above, parameters
xandyare declared to have the typenumber. Thus, the compiler shows an error when the function is called with strings as inputs to the function.Another advantage of TypeScript is Type Inference - TypeScript makes typing a bit easier and less explicit by the usage of type inference. Let us see how.
let a = "some text"; let b = 123; a = b; // Compiler Error: Type 'number' is not assignable to type 'string'In the above code snippet, we are not explicitly defining
a: stringwith a type annotation. TypeScript infers the type of the variable based on the value assigned to the variable. The value ofais a string and hence the type ofais inferred asstring. Similarly, the type ofbis inferred asnumber. Therefore, while inferring types, the compiler flags an error saying anumbertype cannot be assigned to astringtype.You can read this article to learn more about the features that TypeScript has to offer.
Angular CLI - Angular CLI stands for Angular Command Line Interface. It is a command line tool for managing Angular apps. With the CLI you can perform the following commands to ease the development process.
- Generate a new Angular application with -
ng new - Generate Angular files -
ng generate - Build your application for deployment -
ng build
You can refer to the official documentation for a complete list of the CLI commands.
The Angular CLI also helps developers follow good development practices. For example, The Angular CLI has out-of-the-box integration with Codelyzer is an open source tool that checks whether the pre-defined coding guidelines have been followedCodelyzer. Codelyzer lints your code against the official Angular style guide. With Angular CLI, you can simply run the command
ng lintto get an analysis of whether your code follows the "best practices".- Generate a new Angular application with -
This article provides a comprehensive list of best tooling services offered by Angular.
Benefit 2: Cross-Platform Development
Using the modern versions of Angular, developers can build applications that live on the web, mobile, or the desktop.
Progressive Web Apps - PWAs are web-based applications that contain most of the benefits of a typical mobile app. The official documentation written by Google describes PWAs to be reliable, fast and engaging. With Angular you can develop PWAs and provide an immersive user experience. This article is a good place to learn the basics of building PWAs using Angular.
Native Apps - Angular can be used to build a smartphone application that is coded in a specific programming language, such as Swift for iOS or Java for Android operating systemsnative mobile applications. There are many frameworks such as NativeScript and Ionic that can be integrated with Angular for mobile application development. As per the official Ionic website, it is easy to integrate Ionic with the Angular.
Desktop Apps - With Angular you can create desktop applications across Mac, Windows and Linux systems. In order for your application to be compatible with the different Operating Systems, you can use the Electron is a framework that provides a set of APIs to interact with the Windows, OS X, and Linux operating systems. It makes cross-platform development easier.Electron framework. You can integrate the Electron framework in your project using the Angular CLI and start building your application. This article is a good introduction to building desktop apps with Angular and Electron.
Benefit 3: Two-Way Data Binding
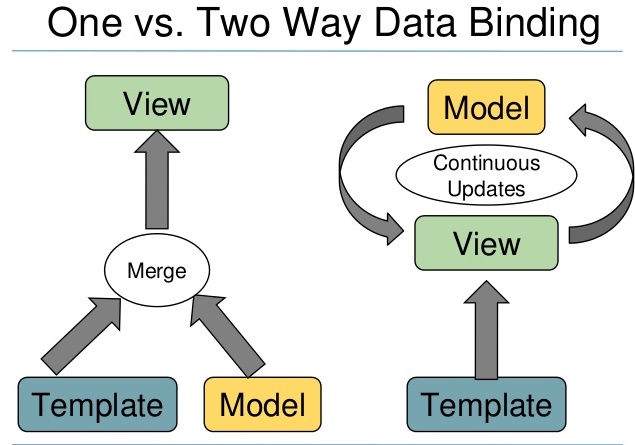
Web apps have two main components, a View and a Model. The View component is responsible for displaying data (i.e., the part users see). The Model is concerned with the logic implementation of the application. It updates and retrieves the data to and from the database. Data binding refers to the exchange of data between the View and Model components. There are two types of data binding as shown below.

Figure 2. Types of data binding (source)
Some frameworks like React provide one-way data binding i.e., when there is a change to the Model, the View updates automatically. However, if the app allows users to change data through the view (e.g., entering your name in the textbox), the developer has to write code to propagate that change to the Model.
In contrast, Angular provides data binding in both ways. That means even changes to the View can be propagated to the Model automatically, without writing extra code for that.
This article on Medium provides a good introduction to two-way data binding in Angular.
Disadvantages of Angular
Like any other framework/library, Angular has its share of disadvantages.
Steep Learning Curve:
Angular requires you to learn many concepts, such as directives, modules, components, services and many more. The large number of new concepts can be confusing to newcomers. Additionally, Angular requires you to learn a new language, TypeScript.Opinionated Framework:
Angular is opinionated about how you structure your code. This means that Angular provides you defaults for building applications. For instance, there are in-built services to perform data fetching, state management and much more. It is also opinionated about the development language as it requires you to use TypeScript.
In contrast, React allows you to integrate any third party services in your application.
Comparison With Other Popular Frontend Frameworks
React and Vue are two popular alternatives to Angular.
React is a popular Javascript library, open sourced by Facebook. The ease of learning React is a key advantage over Angular. It also provides more flexibility as it allows integration of third party libraries.
Vue, another open-source JavaScript framework, offers some advantages over Angular, like increased flexibility, simple structure and ease of integration. This makes it easier to learn Vue as compared to Angular or React.
Below are a few resources that give a brief comparison between these popular frontend frameworks.
- React vs Angular vs Vue - A brief comparison between the three most popular frontend tools.
- Why use Vue - Advantages of using Vue.
- Angular vs React - A comprehensive comparison between React and Angular.
Getting Started With Angular
Given below are a few steps that will help you ease into the Angular environment:
Different versions of Angular - Before you start learning Angular, you must have a clear idea of its different versions.
Start learning TypeScript - Development in Angular relies heavily on TypeScript. You can start learning the basics of the new language from its official website.
The official Angular website - offers a good tutorial to get started. It shows you how to build and run a simple "Hello World" application in Angular.
Build your first Angular app - You are recommended to complete this course taught by an Angular expert. It teaches you the important concepts of Angular in the form of interactive tutorials.
StackOverflow Questions on Angular - You can also refer to this list of top voted questions on Angular if you need help while developing your own Angular application.